こんにちは、5月いっぱいで入社して2ヶ月になる新入社員です。
まだ知らないことがたくさんあって、基本的な業務の技術から少しづつ学んでいくところです。
会社の雰囲気と福祉がよくてとてもいい会社だと感じました。
すぐ本題ですが、タイトルに書いた通り、
今回は私が使っているキーボードに関して紹介したいと思います。
プログラマーだと、一日中長い時間パソコンをいじることが多いですよね。
特にIT系の仕事だとキーボードを打つことが多く、
方向キーとかを操作するため手を動かしたりする時がたくさんあると思います。
ちょっとだけならそこまで気にする問題ではないですが、色んな操作をするために
一日でも何時間を打つ、それが毎日、毎週、何ヵ月になると
いくら高級なものを使っても手首には負担になりますよね。
その中で自分は少しでも負担を減らしてくれる方法を探して
効率を高めるマクロキーボードを作ることができました!
まず先にお伝えしますが、
今回のマクロの場合だと、
購入したキーボードから提供するソフトウェアの機能を利用することになるので、
私が使っているブランドではないと
一般キーボードでは対応できません。
私が使っているこちらのキーボードに興味がある方はぜひ最後までご覧ください!
機械キーボードで ‘コルセア’ (corsair) というブランド名です。
モデル名は “K70 PRO MINI” です。
高いブランドなので、買うまですごく悩みましたが、
無線で小さく、デザインがおしゃれで、押し心地もすごくいい感じです。
もともとはゲーミングキーボードなので、反応速度とか同時入力にもできて
見た目だけじゃなくしっかりされていると感じられました。



機械キーボードは交換性がよくて
他のキーキャップを入れ替えることでキーボードのデザインが変わります。
今になってみると、なぜか最初よりダサくなった感じがしますね。
私にデザインの感覚がないことを改めて感じました。
デザインのことで雑談が長くなりましたが、マクロの本論に入ります。

この’コルセア'(corsair)というキーボードは
ICUEというアプリケーションを提供します。
私はこのモデルだけに対して説明していますが、
このモデルだけではなく、このブランドのキーボードならどのモデルでも
ICUEアプリケーションが対応できます。

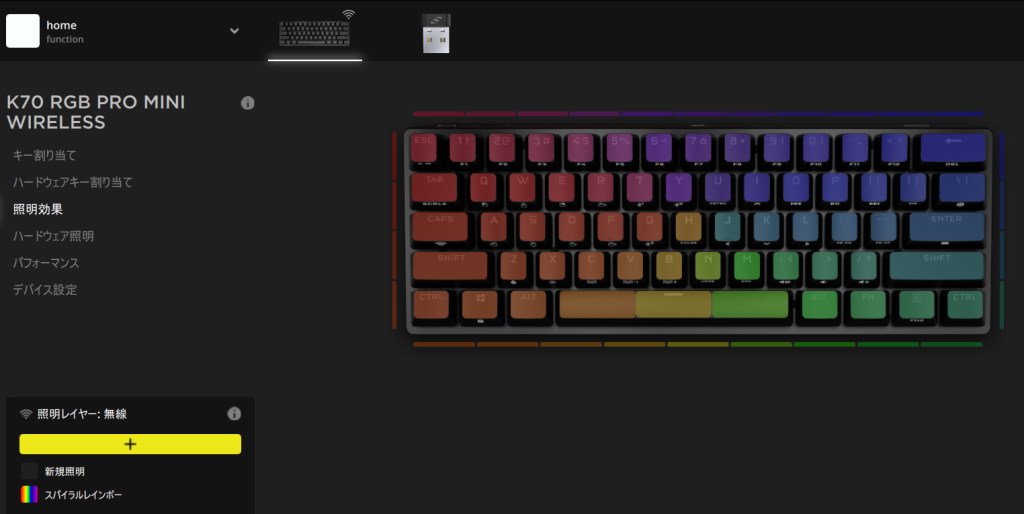
照明の光を自分の欲しいキーキャップだけに光るようにする設定など、
このアプリケーションからコルセアの製品を連携し、それぞれの設定からたくさんのカスタマイズができます。
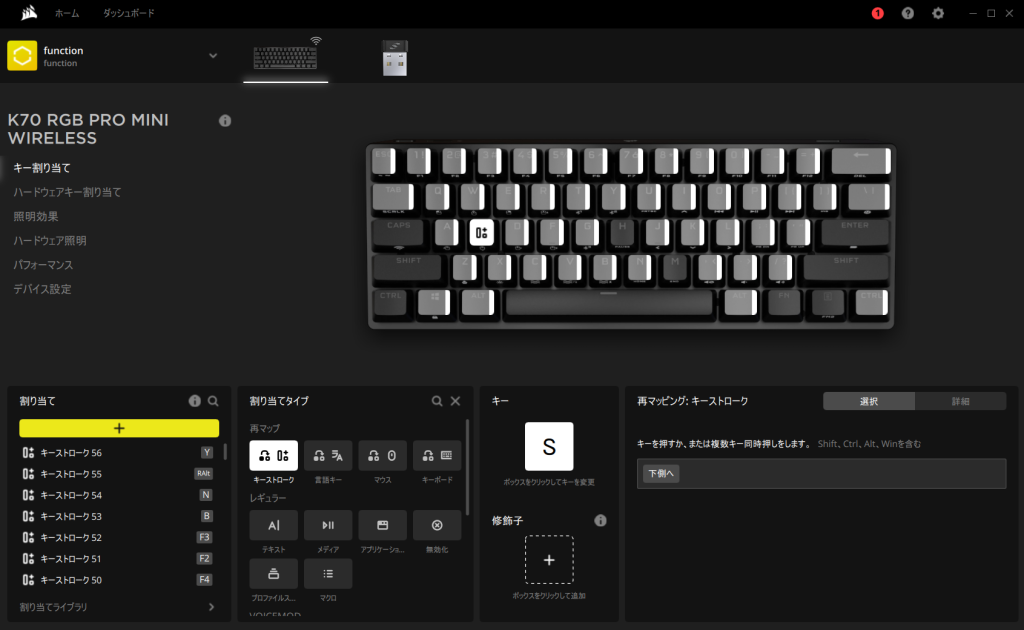
こちらが今回のメインです。

左側のキー割り当てから各キーにそれぞれの機能を持たせることができます。
上記のイメージをみると、真ん中に白い□の中、Sと書いていますね。
その横には”下側へ”と書いてます。
これは Sを押したとき、Sの英語文字が入力されることではなく、
“下側の方向キーの動作になる“ことです。

またwadにもそれぞれ”上側へ”, “右”, “左”を実装しました!
見てらっしゃる方はすでに気づいたかも知れないですが、
私が使っているキーボードには方向キーがありません。
なのでwasdを打つことで方向キーを動かすことができました!
でも”あれ?じゃ英語と日本語はどうやって打つの?”と思っちゃいますね。
このコルセアのマクロには
キーボードを押したままにすると、その押している間には別の機能を持たせることができます。

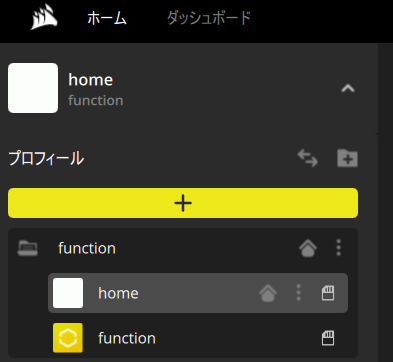
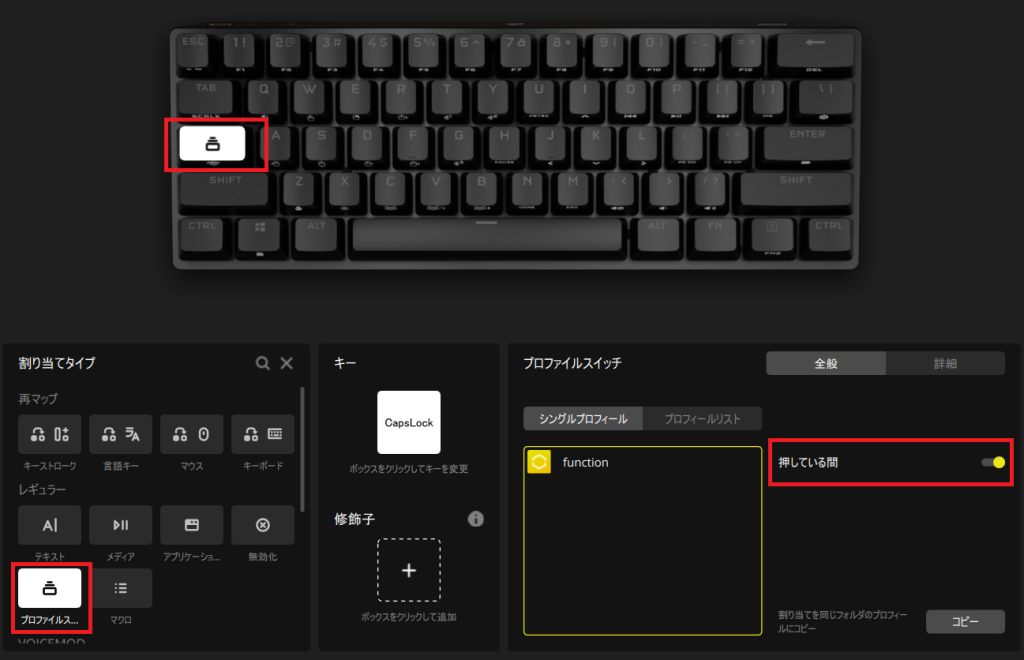
こちらはプロファイールです。現在は二つのプロファイールを使っています。

左側の下を見るとプロファイルスイッチという機能があります。
こちらの機能は現在使っているマップされたキーから別のプロフィールに転換することができます。
私は左側にある”CAPSLOCK”のキーは使うことがほとんどないので
このキーを転換キーですることにしました。
こうすると、”CAPSLOCK” のキーを押してないときは一般キーボードと同じ状態ですが、
“CAPSLOCK”を押している間にはそれぞれのキーに別の機能を持たせることができます。
はい、押したらこう変わりますね。
ご覧の通り、今アプリケーションをタスクで起動するときは反応が遅いですが、
実際に設定が終わったらプロファイルスイッチに反応制限はないです。
プロファイルスイッチで”CAPSLOCK”を押している間に
上記で設定したWASDが方向キーになるのも設定ができたので
では、実際にどういう動きになるか直接にみて見ましょう。
はい、片手で方向キーを動かすことができました!
このマッピングは私が勝手にしたやり方なので必ずwasdにする必要なく
方向キーを右にすることもできるので特にこだわりはありません。
最初は右側に設定しましたが、
右の手はマウスを操作しながら左の手に方向キーをするのが楽でしたので
後から左手に再マッピングしました。(現在の設定です)
これで右手に負担を減らすことができましたね。
特に手が “asdf jkl;” の並びを維持しながら操作できるのはかなり強いです。
これに加えて上記のマクロ設定のイメージみたいに
私はすでにたくさんのマクロを入れ込みました。
片手に操作ができるとすごく便利なので私はよく使われる機能を全部入れて使っています。
その中からよく使うコマンドを入れたキーに関していくつか紹介します。

Q,E
こちらは HomeとEndに使っていますね。
文脈の端っこに移動する機能としてよく使っていますので
これも片手でできるようQ,Eに設定しています。

Tab, R
こちらはタブを移動する時よく使います。
このコマンドは一般キーボードでも片手で操作できるので
いらないかな?という気持ちだったのですが、
まさかの方向キーの次で一番使っている機能です。
なによりキーボードは 打ちやすくて手が楽なのはすごく大事だ と感じました。




X : 左の端っこまでドラッグ
T : enter
F : 削除
G : backspace
主に使う機能を持ってきました。
特にマクロにする必要まではないですが、やっぱり指から近いところに設定すると楽ですね。
これが左の片手で操作できるのはすごく強いです。
もっといろんな機能がありますが、
長い話になりそうなので、今回はここまで紹介します
最後実際の使い方を見てみましょう。
ここまで読んでいただき、ありがとうございます。
